ブログの顔とも言われるアイコン。今ならココナラなどで自分のブログに合ったアイコンを作ってもらえますがどうせなら自分で作ってみませんか?ibispaintというお絵描きアプリなら自分で愛着のあるアイコンを作ることができます。
まずはibispaintのアプリをダウンロードしてください。
私はipadにアプリをダウンロードしてスタイラスペンで描きました。
白紙に下書きしましょう
白紙の紙に下書きをします。

下書きなのでざっくりとした絵ですみません。この下書きを写真として保存します。
ibispaintのアプリを起動させましょう

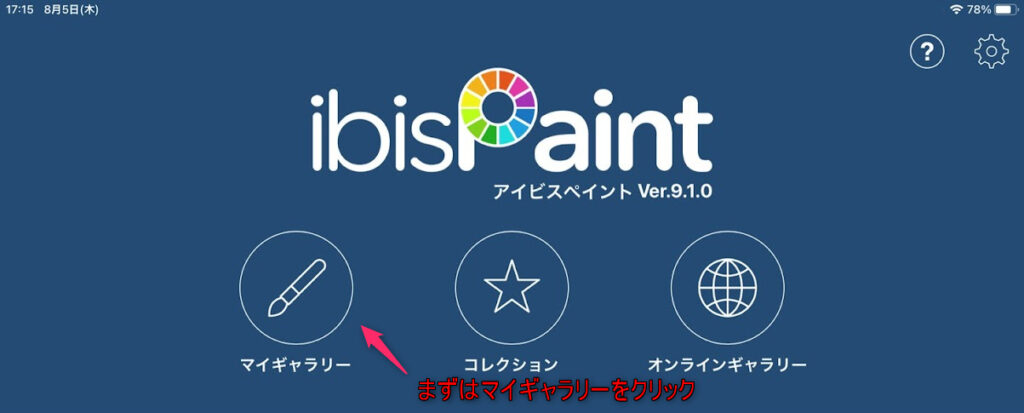
ibispaintを起動させてからマイギャラリーをクリックして下さい。

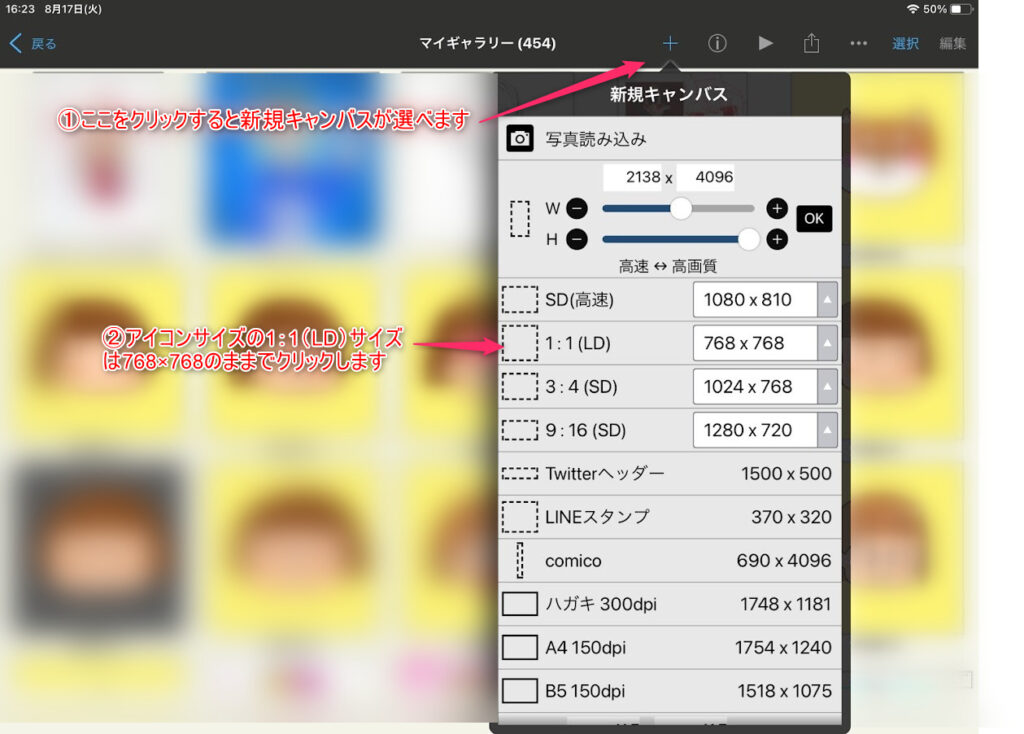
新規キャンバスが開きます。

このキャンバスにアイコンを描いていきます。
下書きの取り込み方
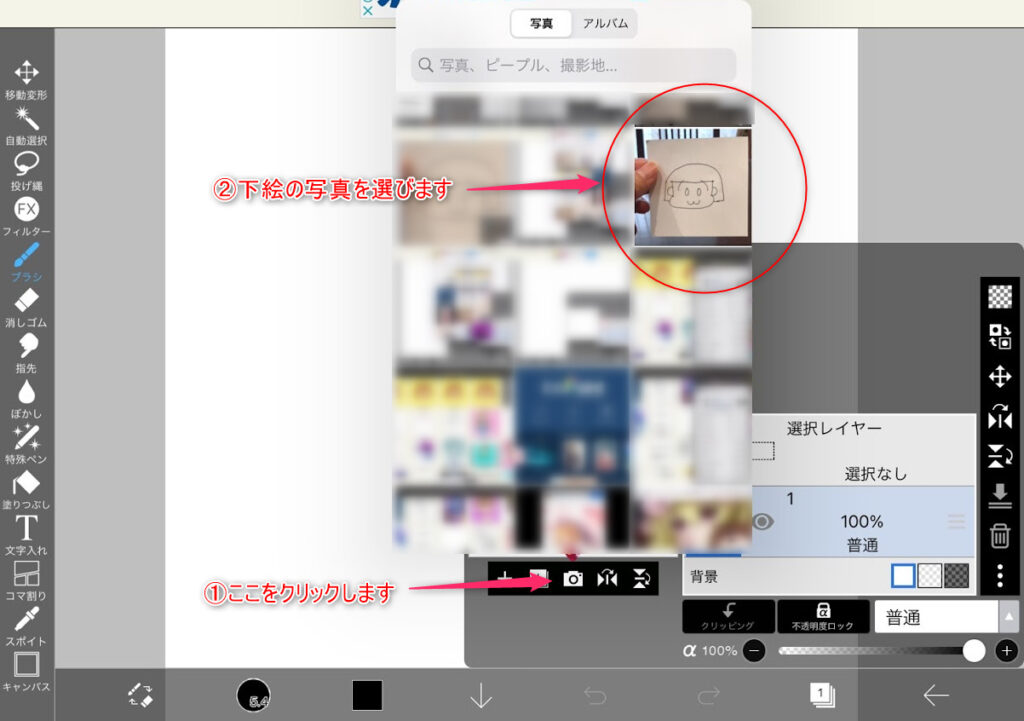
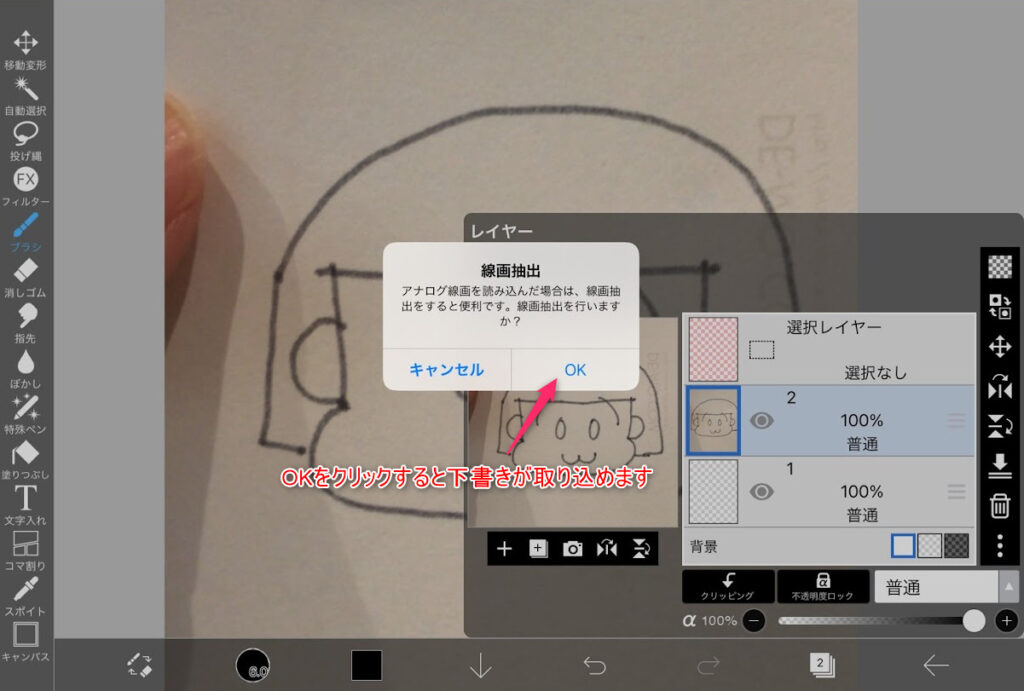
あらかじめ撮っておいた下書きの写真を取り込みましょう。

下書きを取り込むと…

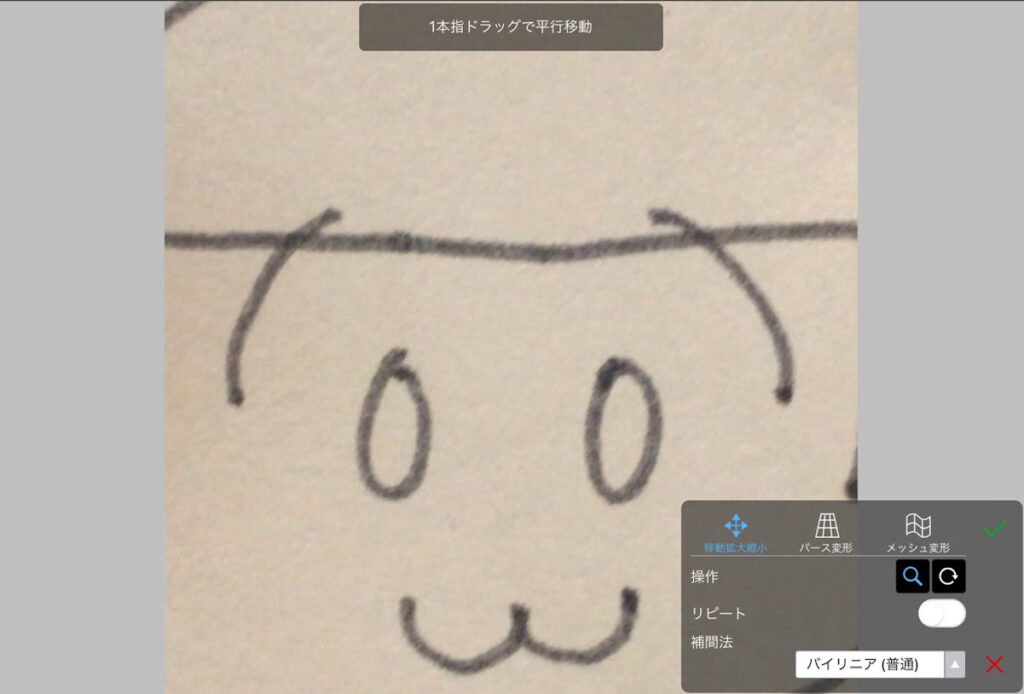
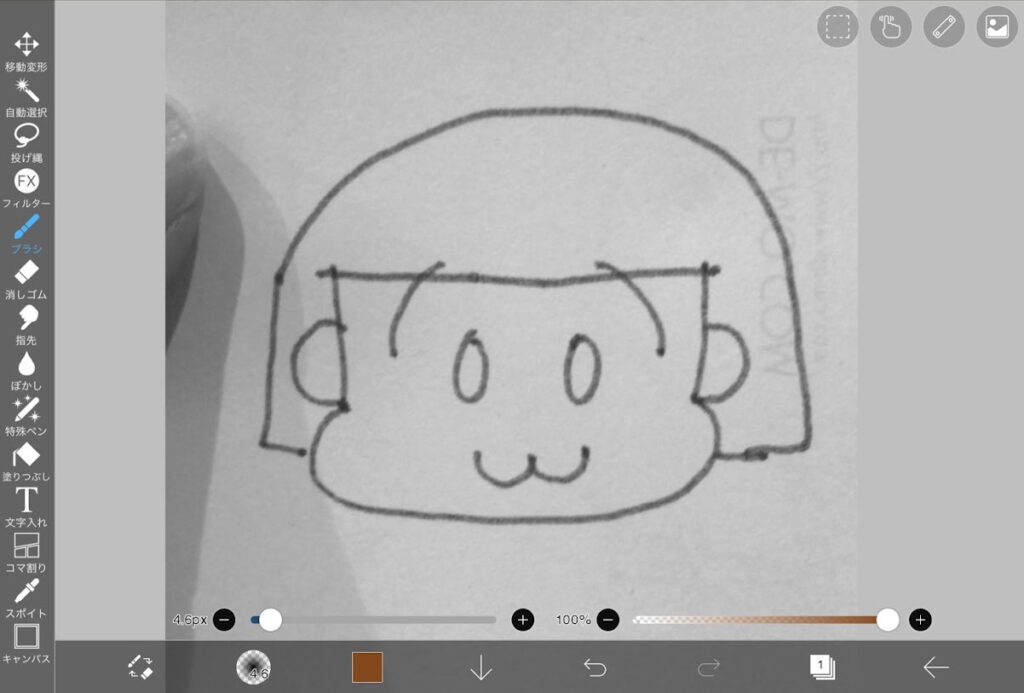
下書きがこのように拡大したように取り込まれるので自分でサイズを調整しましょう。

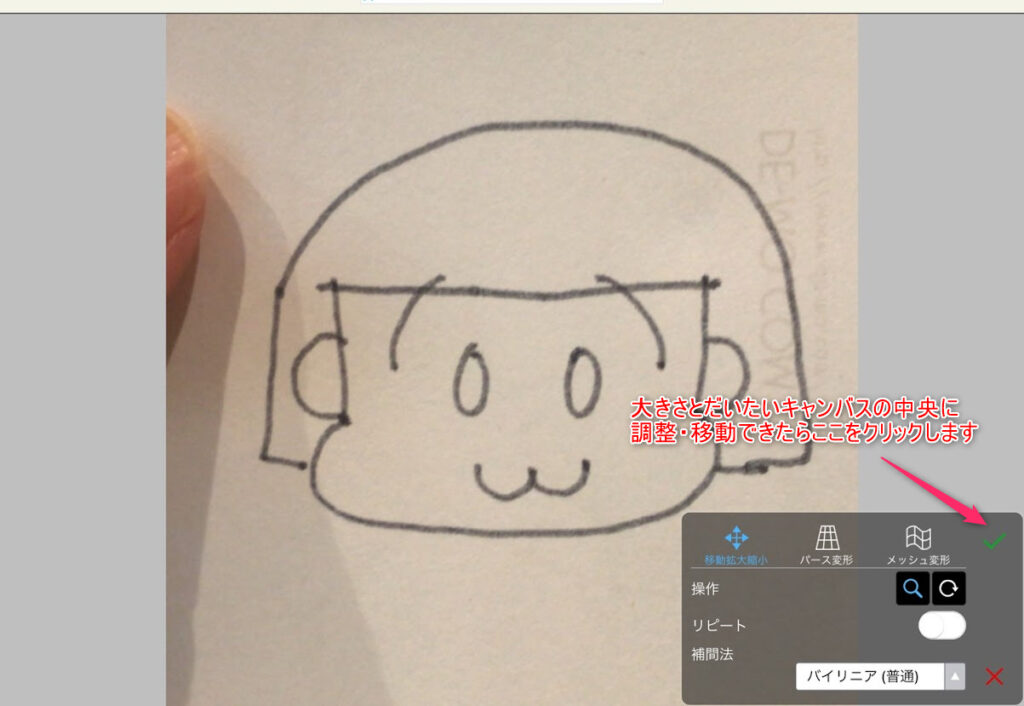
2本の指を使って拡大縮小、移動ができるので大体白紙の中央になるように絵がくるように調整してください。


ibisPaintの線画抽出でそのまま線として使えて色塗りだけすればアイコンを作ることもできますが、私は下書きとして取り込んで線をibispaintで描きます。
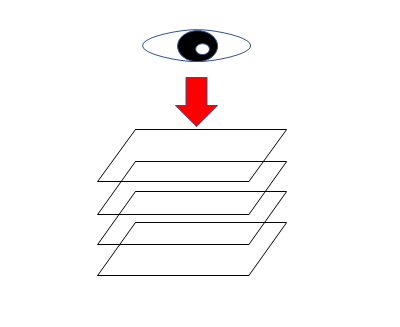
取り込んで作業する前にレイヤーについて説明します。
レイヤーとは…日本語で「層」という意味でibispaintではいくつかの層、例えば線画を描くレイヤー、色塗りするレイヤー、背景のレイヤーなどいくつかのレイヤーを重ねて1枚の絵が完成します。

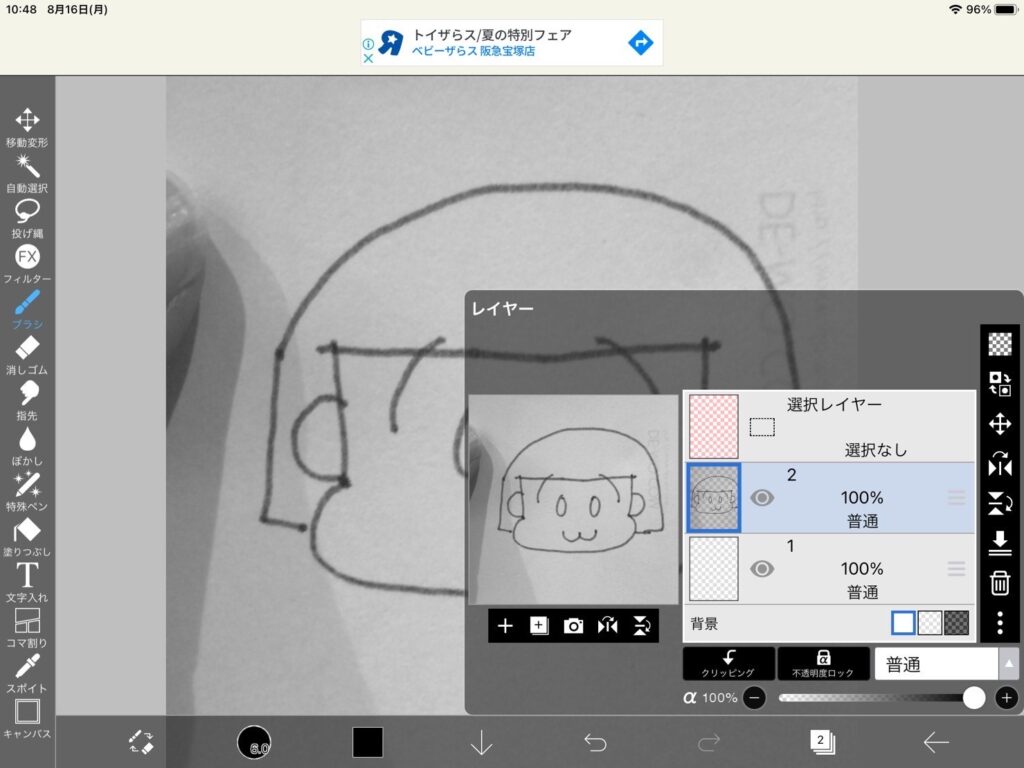
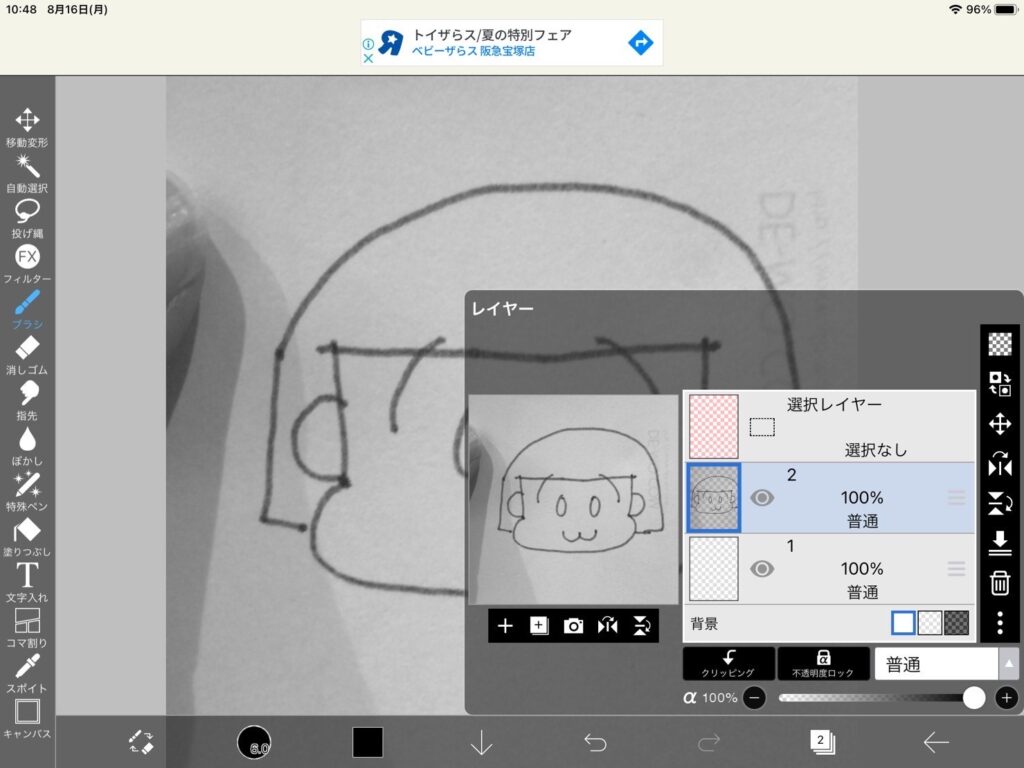
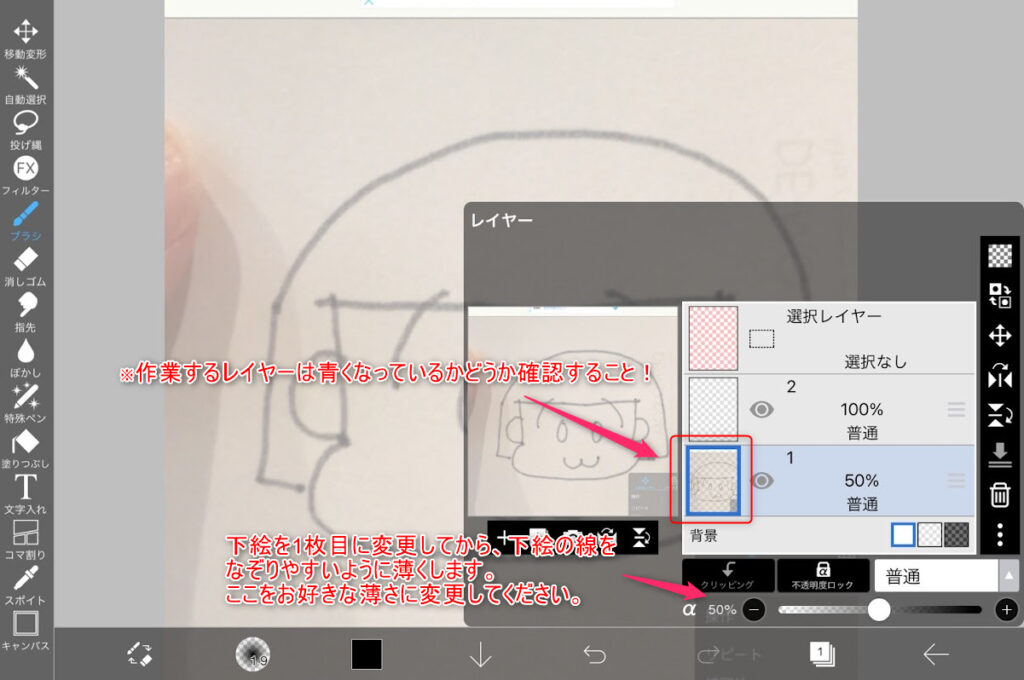
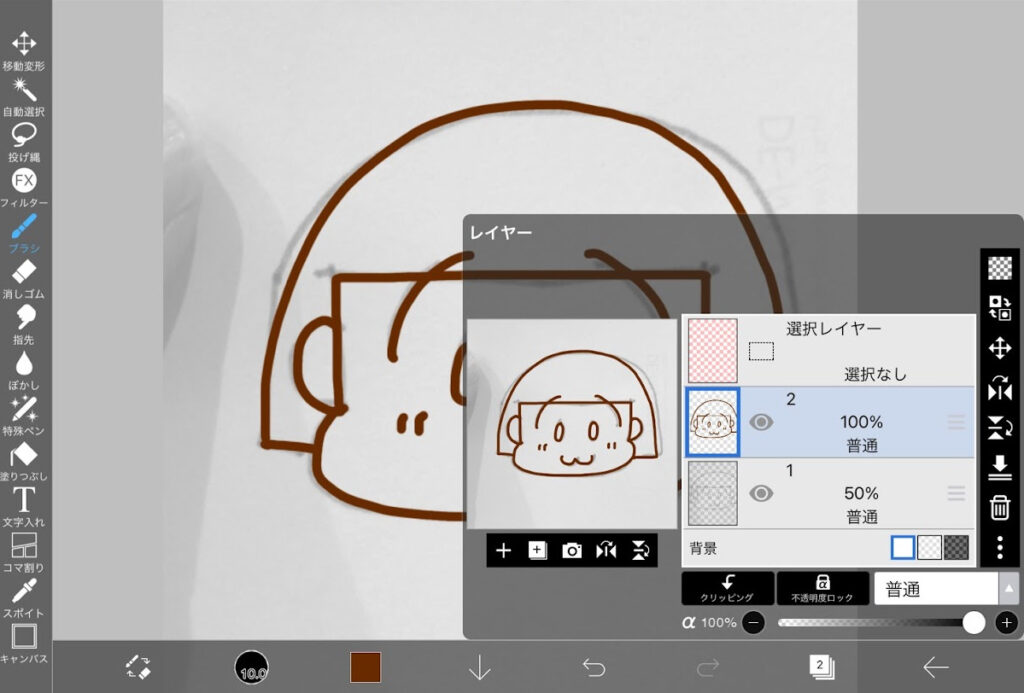
取り込んだ下絵の画像です。


取り込んだ下絵は2枚目になっているのでこれを長押ししてドラッグして一番下の1枚目にします。

やっと下絵の完成です。

線画の描き方
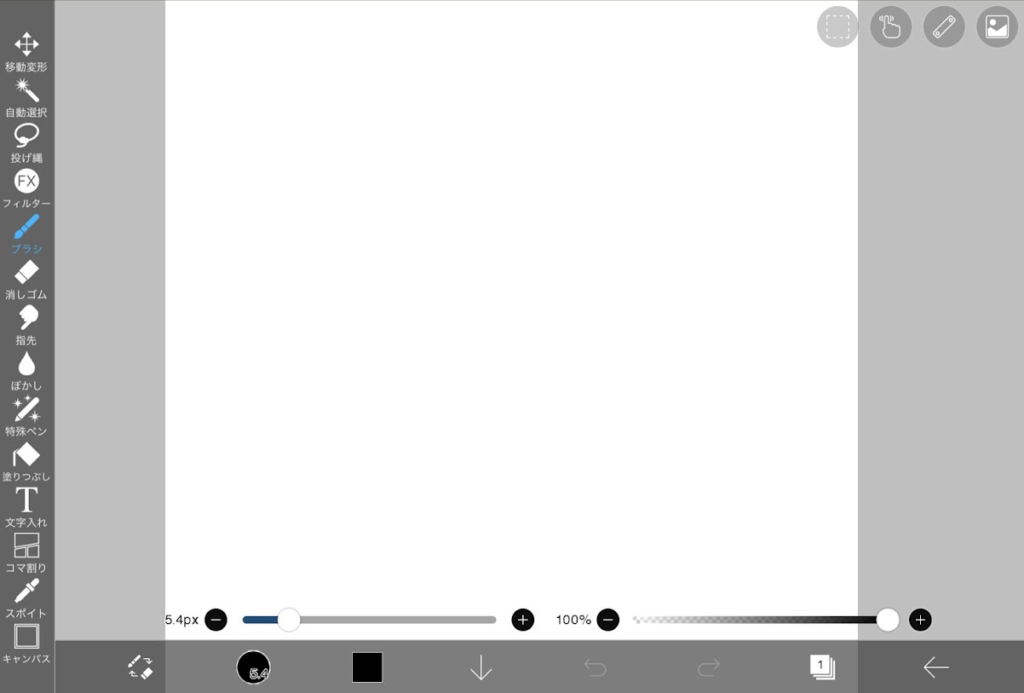
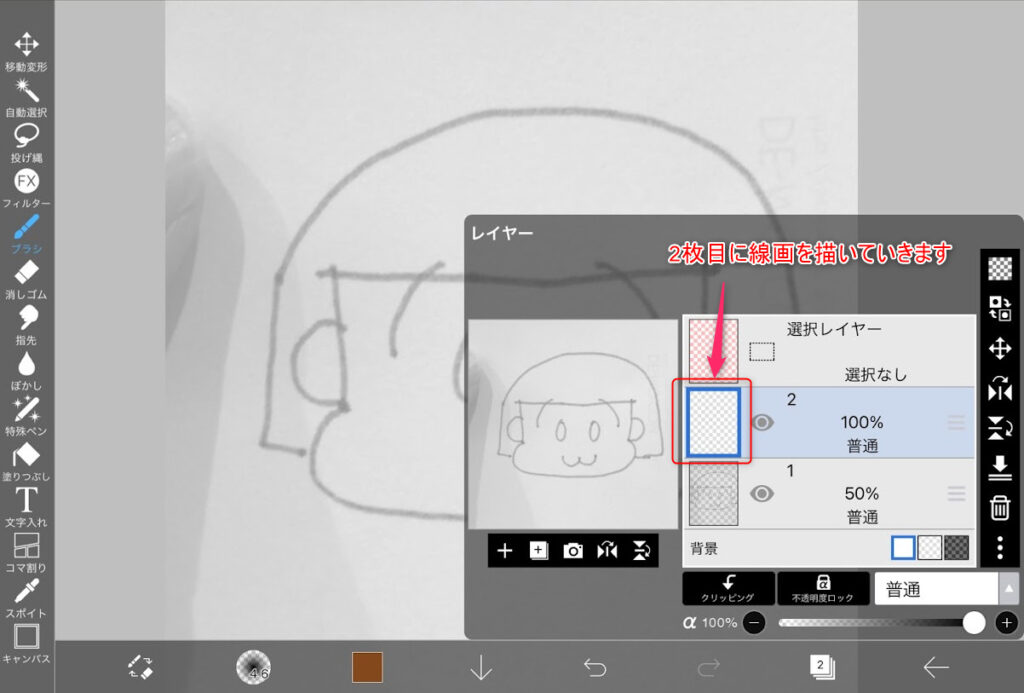
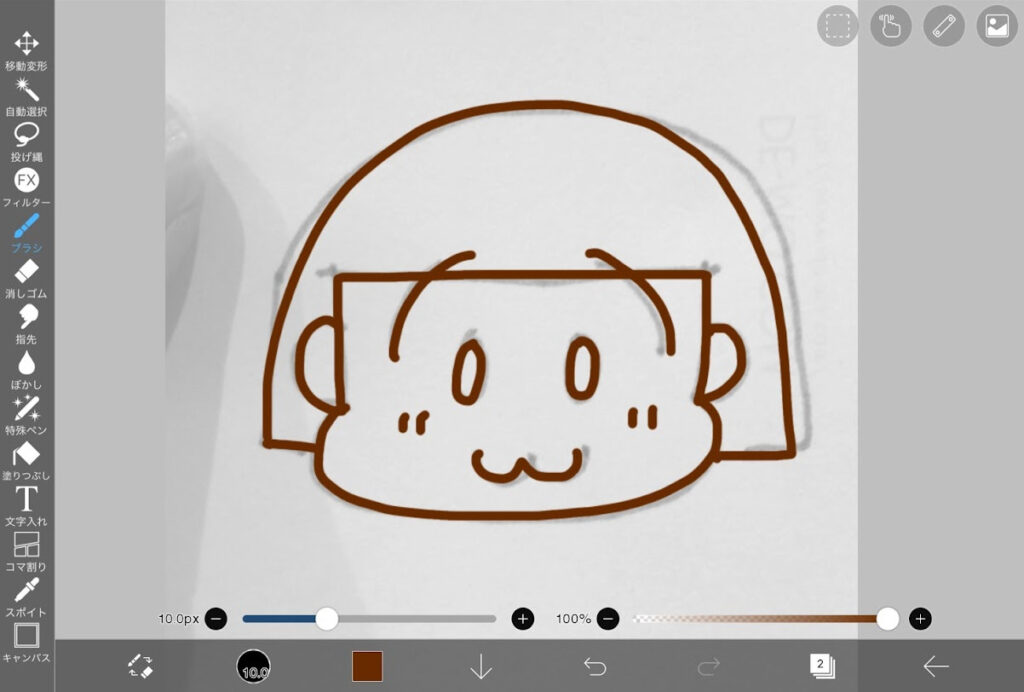
では線画を描いていきましょう。

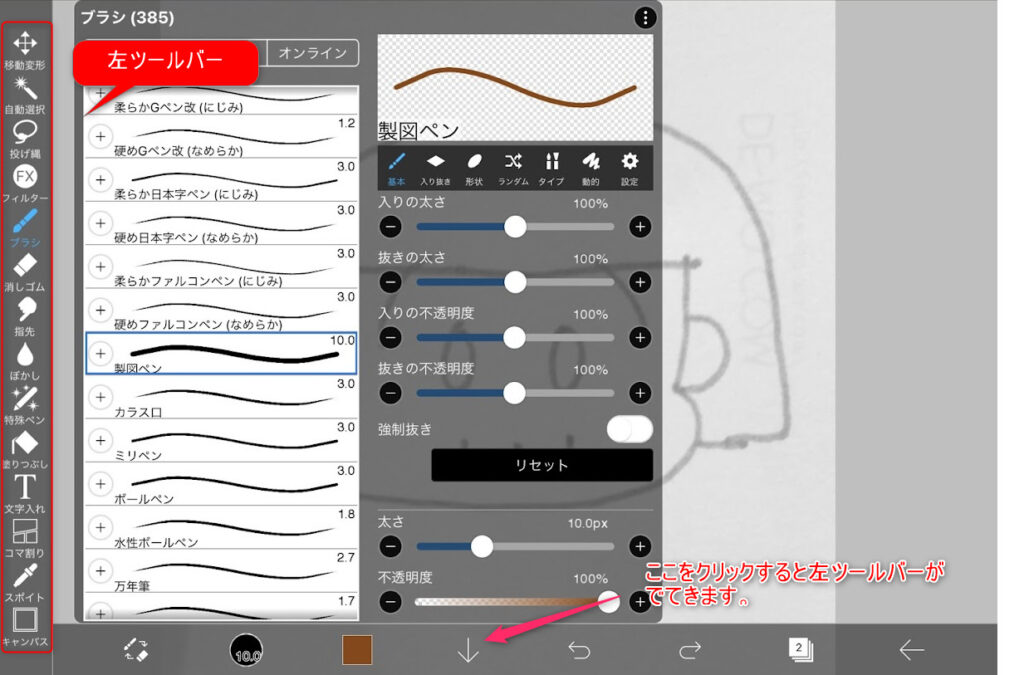
左がツールバーとなっています。ブラシや消しゴムなど様々な画材が使えます。有料のブラシもありますが15秒くらいの広告を見ると18時間、無料で使えるようになります。


2枚目のレイヤーに線画が描けました。

色の塗り方
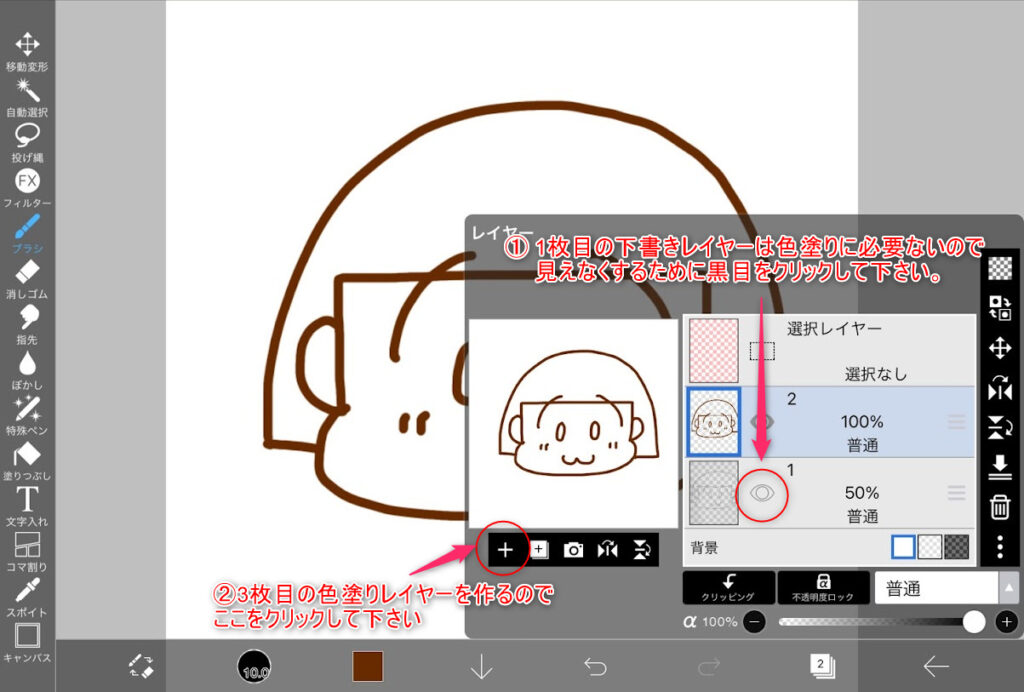
では色を塗りましょう。



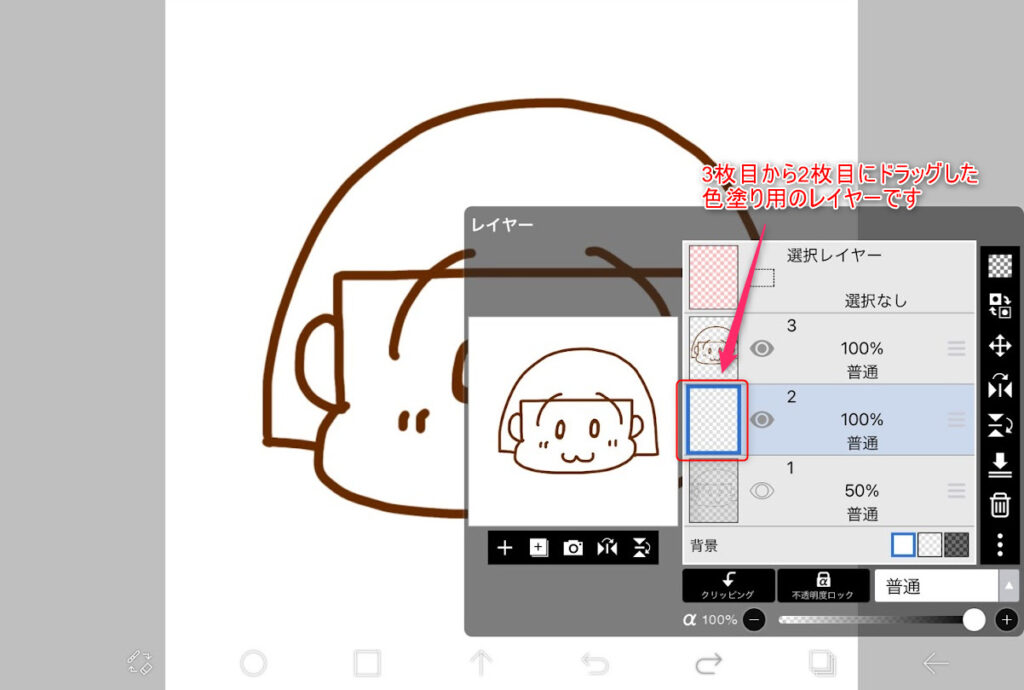
2枚目に色塗りをして行きましょう。

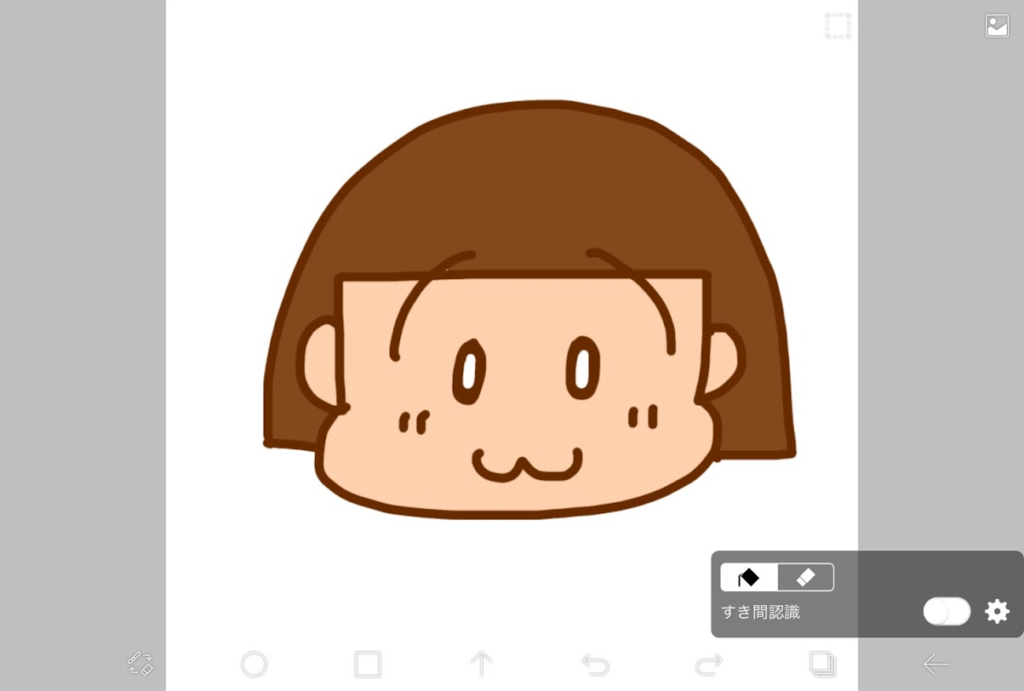
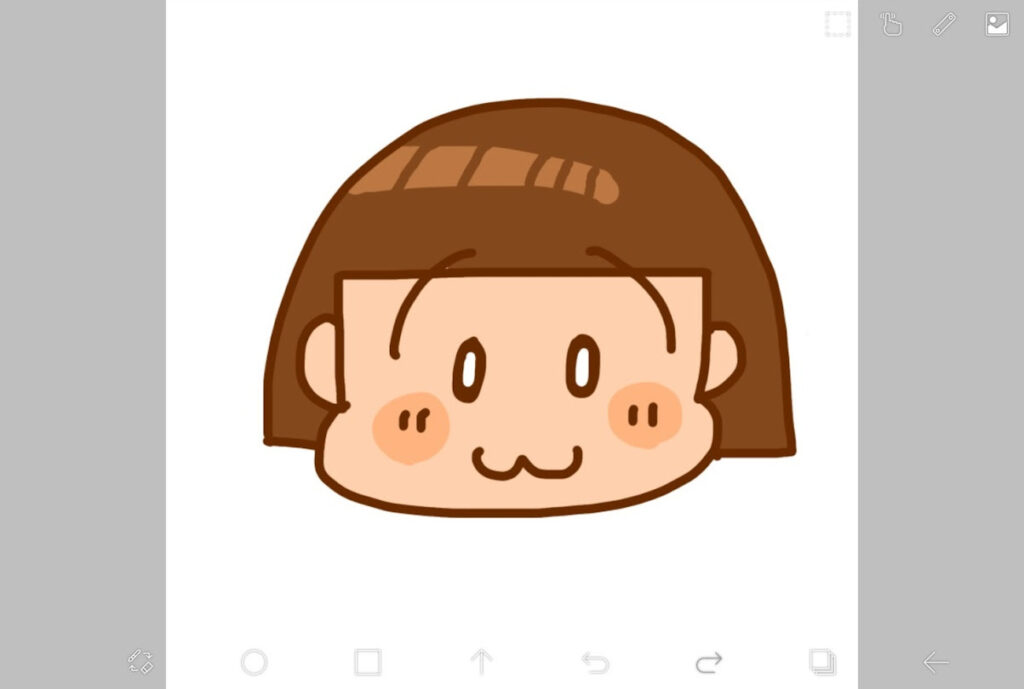
色塗り完成しましたが手を加えたいと思います。


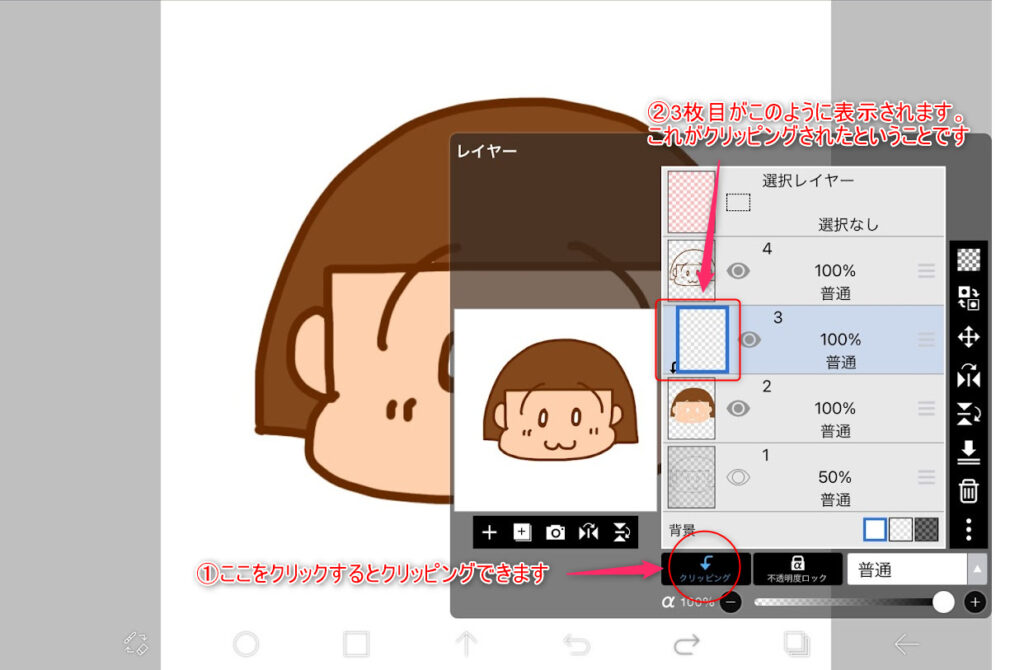
クリッピングとは指定したレイヤー(この場合は2枚目)に描かれている線や色や素材のみに対して作業できます。
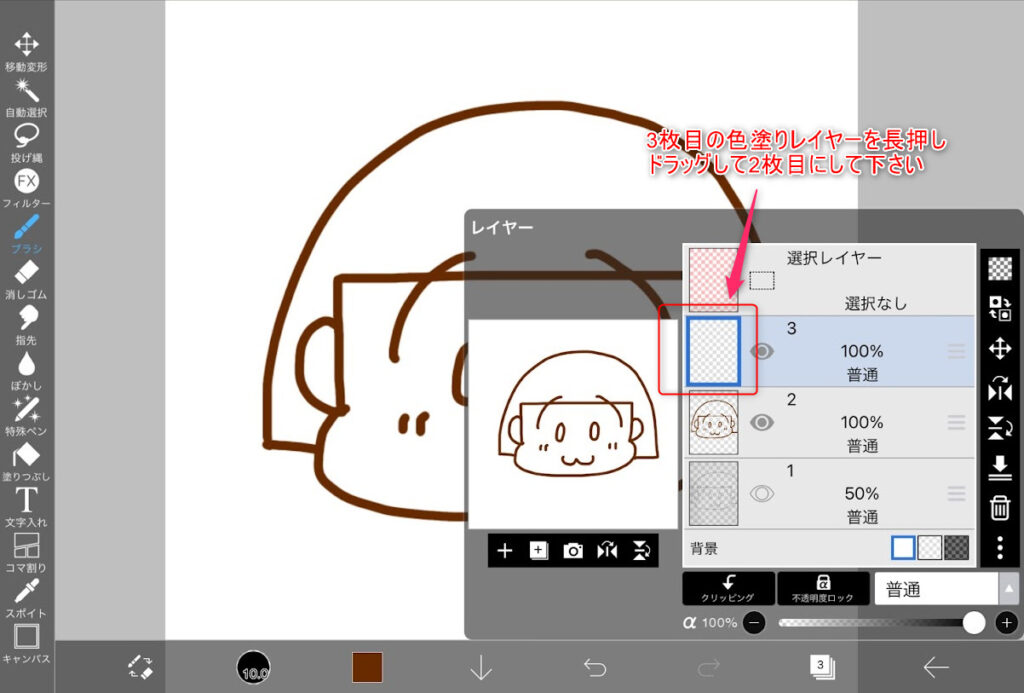
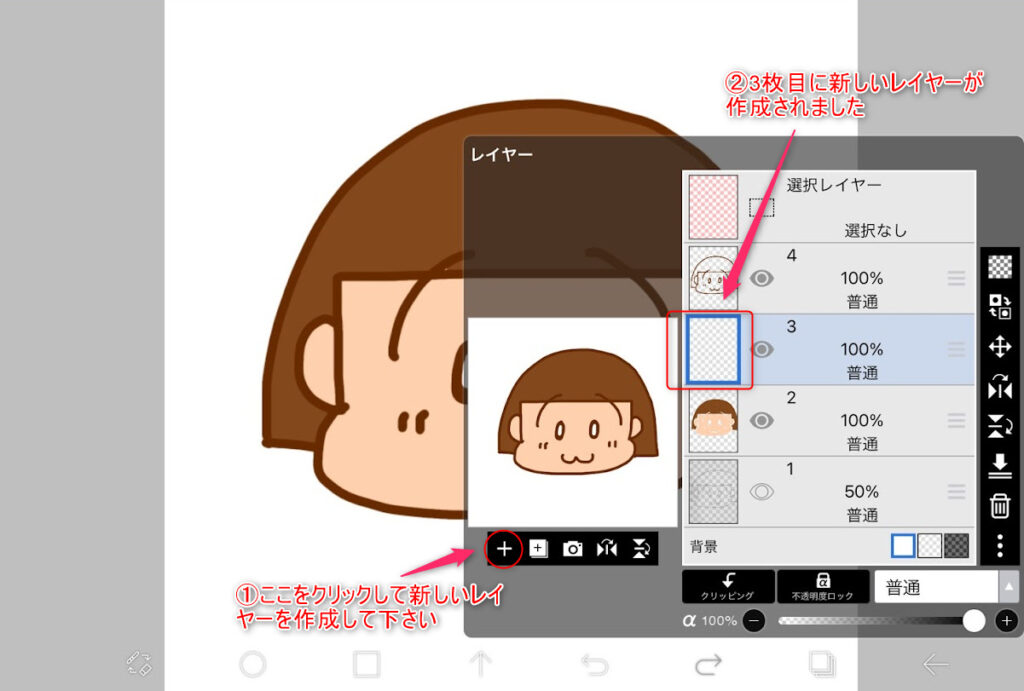
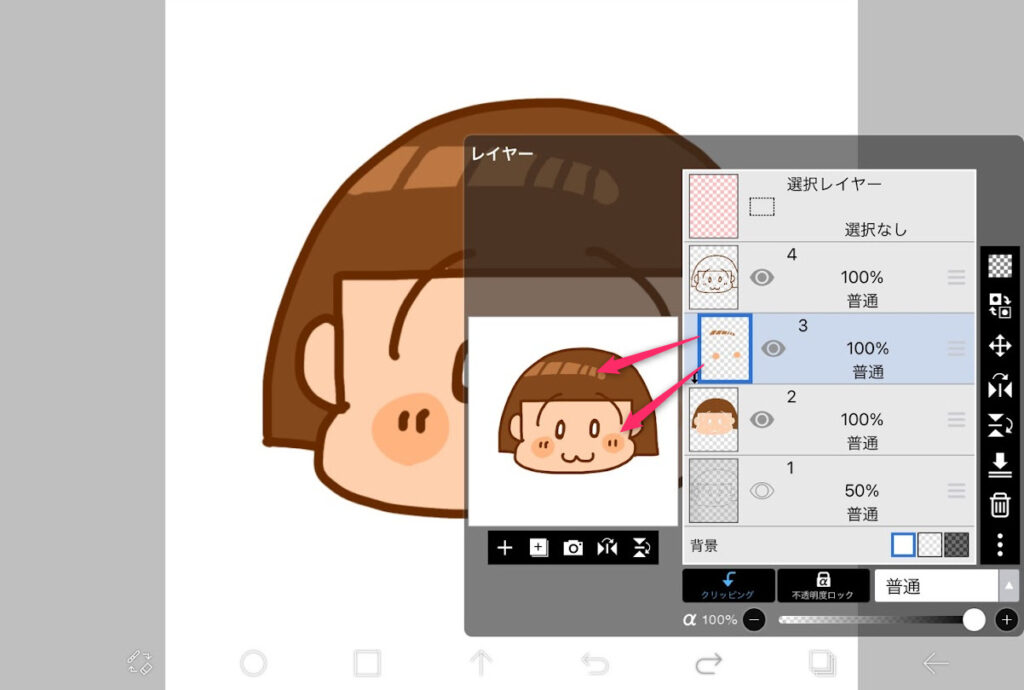
私は髪の毛に光と頬に色を付けたいと思います。

3枚目のクリッピングしたレイヤーでは2枚目で色を塗っているところにしか色を塗ったり、加工することができませんが、これを使うことによってより絵をもっと良いものにすることができて便利です。

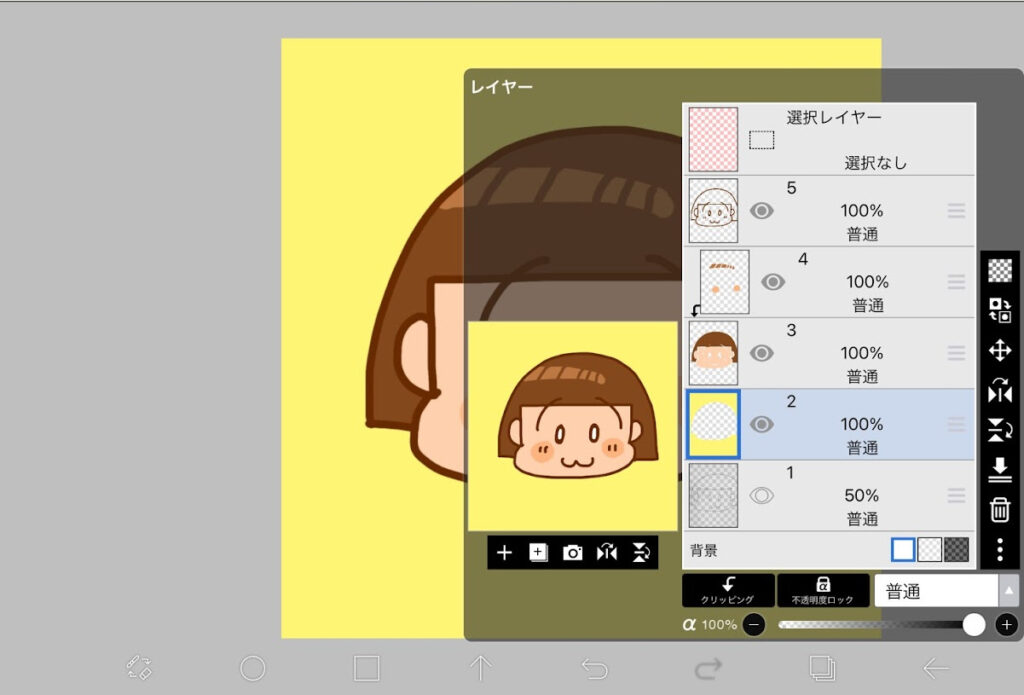
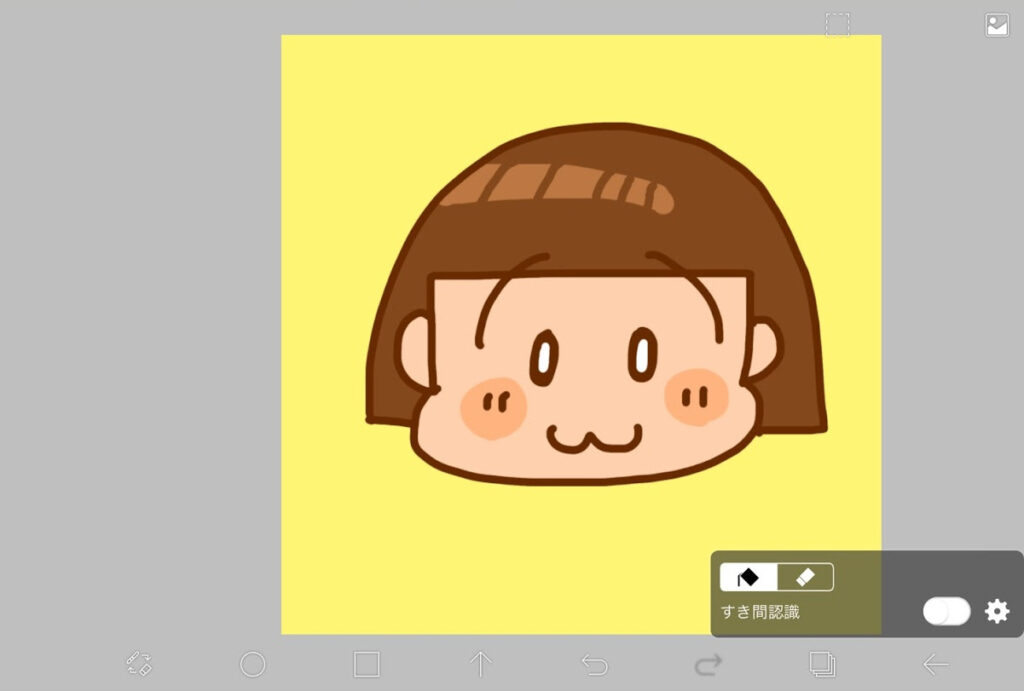
顔の絵が完成したので後ろの背景を塗りたいと思います。
4枚目のレイヤーを作成して2枚目に長押しドラッグして塗ってください。

アイコンの完成

アイコンをブログのプロフィールに設定しましょう
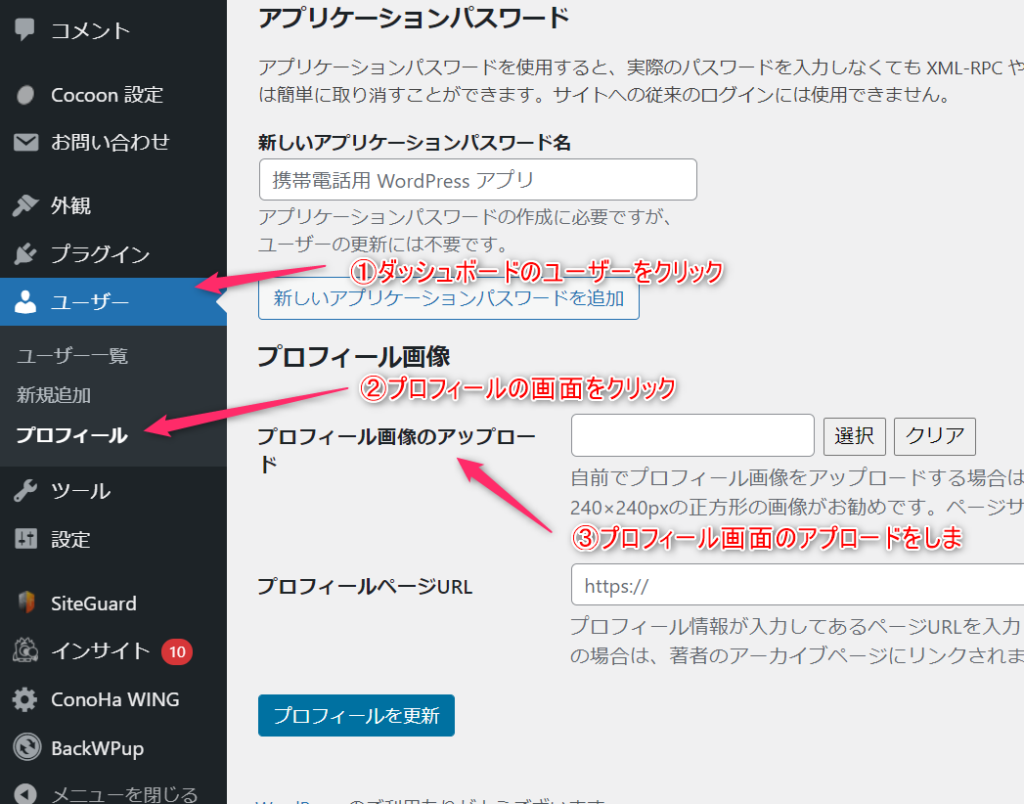
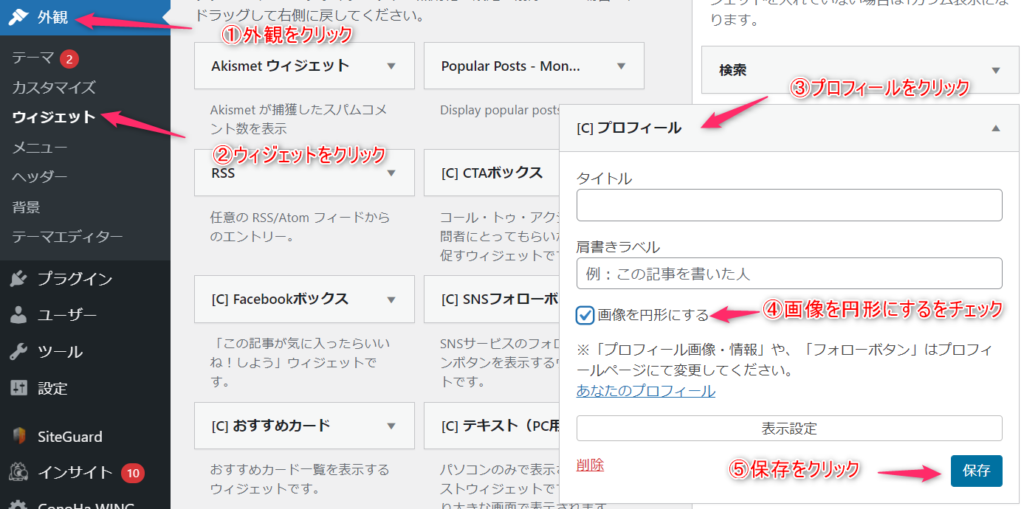
出来上がったアイコンをブログのプロフィールに設定しましょう。私はCOCOONのブログなので設定方法が以下の通りになりますが、他のテーマの場合はまた設定方法が違います。



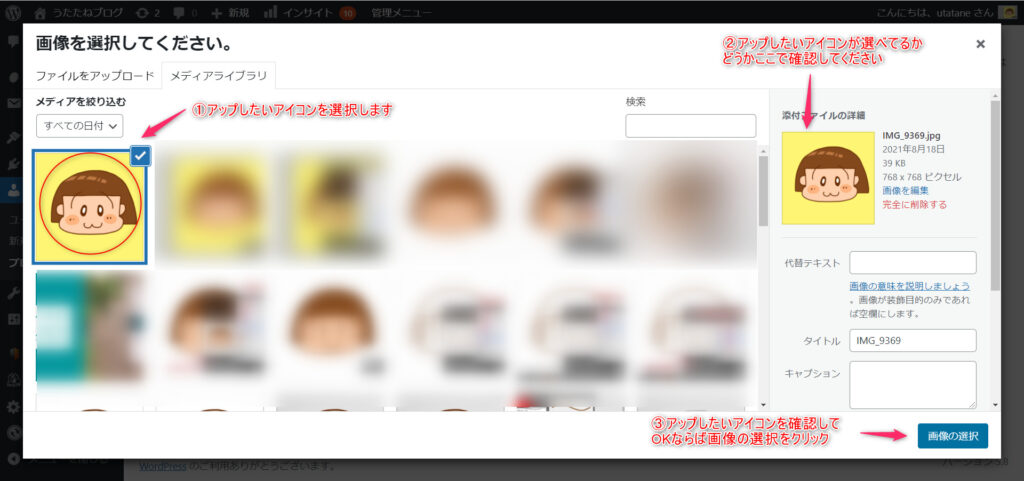
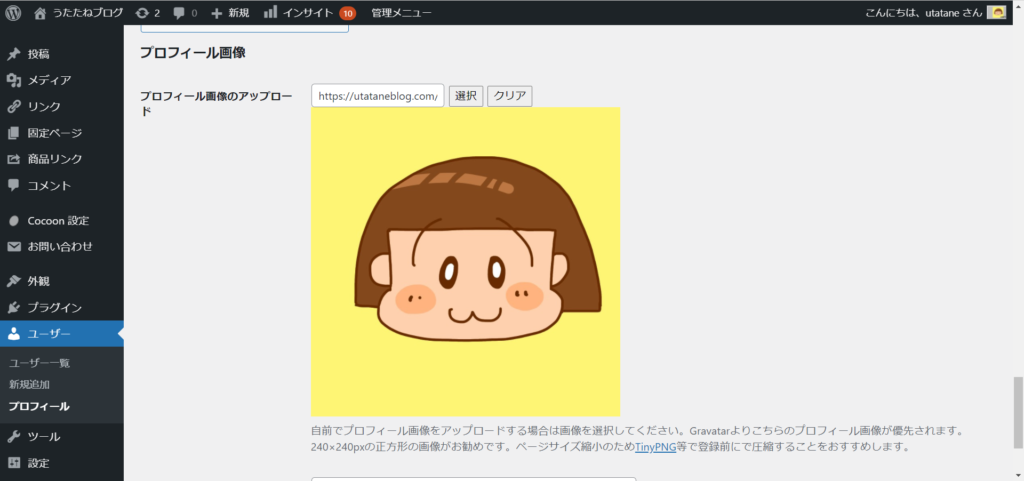
プロフィール画像のアップロードにアイコンがきちんと選択されているので、このページの下にあるプロフィールの更新ボタンを押して下さい。

アイコンが四角なので丸に変更します。

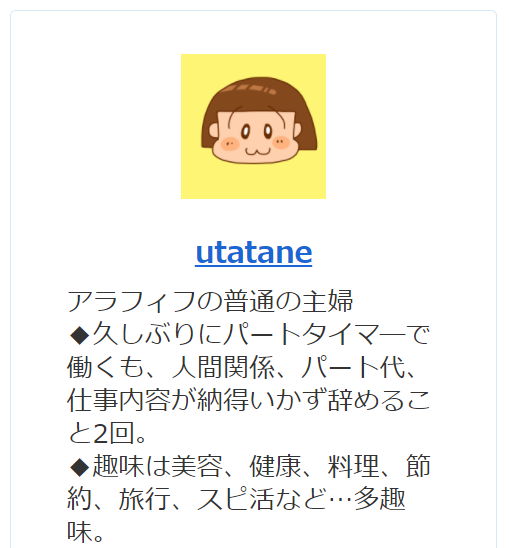
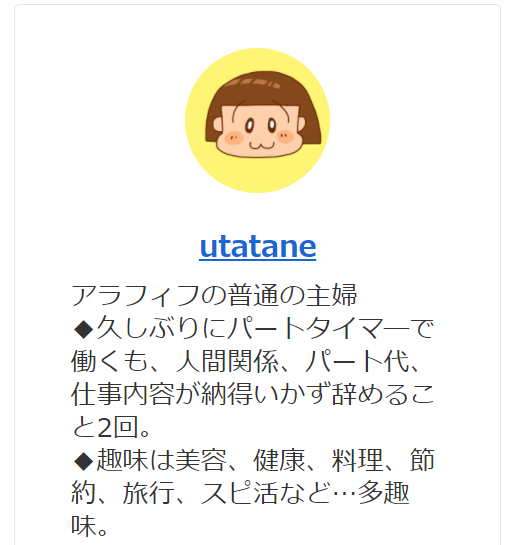
アイコンが丸くなりました。

正直こんなにワードプレスのブログが難しいとは思ってみませんでした。正直今もちんぷんかんぷんです。
次は吹き出しの画像を変更してみたいと思います。






コメント